正文
微信作为国内用户量最大的社交平台,其聊天记录承载了用户的社交足迹与情感记忆,但官方并未提供年度数据报告功能。近年来,开源社区涌现了多个项目(如 WeChatMsg、WeChat-Annual-Report 等),试图通过逆向工程或备份解析实现微信数据的可视化分析。OhMyWeChat 是其中的佼佼者,由开发者 @chclt 主导开发,旨在通过更友好的交互设计和隐私保护机制,帮助用户生成个性化的年度社交报告。
以下是为 macOS 用户使用 OhMyWeChat 生成微信年度数据报告的详细教程:
准备工作
-
设备要求
- macOS 系统(建议更新至最新版本)。
- 安装最新版 Chrome 或 Firefox 浏览器(Safari 不支持)。
- iPhone 或 iPad(需安装微信,且聊天记录已同步至设备)。
- 确保 Mac 有足够磁盘空间存放备份文件(至少预留 10GB 以上)。
-
隐私保护建议
- 使用浏览器的 无痕模式 打开 OhMyWeChat 网页,操作完成后可断开网络连接以增强安全性。
- 避免安装浏览器插件,防止隐私泄露。
步骤一:备份 iPhone 微信数据到 Mac
-
连接设备并启动备份
- 使用数据线将 iPhone 连接至 Mac。
- 打开 访达(Finder),在左侧边栏选择你的设备。
- 点击 管理备份,勾选 “不加密本地备份”(必须选择此项,否则无法读取数据)。
- 点击 立即备份,等待备份完成(时间取决于数据量)。
-
定位备份文件
- 备份完成后,备份文件默认存储在:
~/Library/Application Support/MobileSync/Backup/
(可通过快捷键Command + Shift + G输入路径快速访问)。 - 备份文件夹名称格式为
XXXXXXXX-XXXXXXXXXXXXXXXX,记录此文件夹。
- 备份完成后,备份文件默认存储在:
-
移动备份文件夹(可选但建议)
- 为防止浏览器权限问题,将备份文件夹复制到其他目录(如桌面或文档)。
步骤二:使用 OhMyWeChat 生成年度报告
-
访问 OhMyWeChat 官网
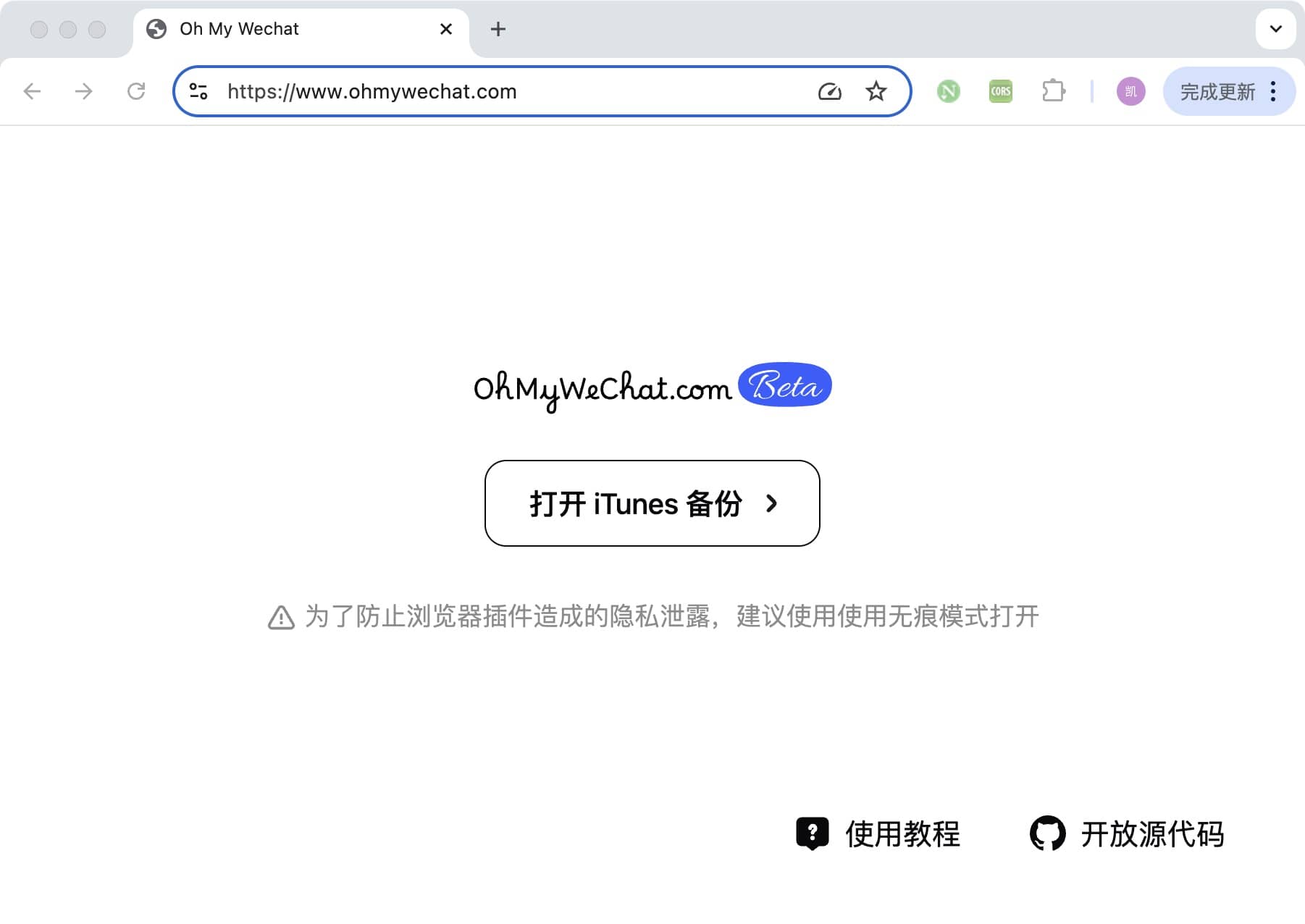
- 在 Chrome 或 Firefox 的无痕模式中打开 OhMyWeChat 官网

- 在 Chrome 或 Firefox 的无痕模式中打开 OhMyWeChat 官网
-
加载备份文件
- 点击页面中的 “打开iTunes备份” 按钮。
- 选择之前复制的备份文件夹(如
XXXXXXXX-XXXXXXXXXXXXXXXX)。 - 浏览器可能会提示“允许访问文件夹”,点击确认(数据仅在本地处理,不会上传)。
-
生成并查看报告
- 加载完成后,系统自动生成 2024 微信年度数据报告,包含以下统计项:
- 发送消息数量、字数
- 图片/视频/表情包使用次数
- 最常用表情、语音时长、新朋友数量等。
- 报告支持滚动浏览,界面设计与微信原生风格接近。
- 加载完成后,系统自动生成 2024 微信年度数据报告,包含以下统计项:

常见问题与解决方案
-
备份失败
- 原因:Mac 磁盘空间不足。
- 解决:清理磁盘或使用外接存储设备临时备份。
-
无法加载备份文件夹
- 原因:浏览器限制访问系统目录。
- 解决:将备份文件夹移动到非系统目录(如桌面)后重试。
-
头像或部分内容无法显示
- 原因:断网后无法获取在线资源。
- 解决:首次加载时保持联网,生成报告后可断开网络。
高级功能(可选)
- 自托管部署
若对隐私要求极高,可通过以下命令在本地部署 OhMyWeChat:
完成后通过浏览器访问# 安装 Node 环境 curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/install.sh | bash export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # 克隆项目并运行 git clone https://github.com/chclt/oh-my-wechat.git cd oh-my-wechat npm install --force npm run dev -- --host 0.0.0.0http://localhost:3000。
注意事项
- OhMyWeChat 为第三方开源工具,与微信官方无关,使用时需自行承担风险。
- 若需长期保存报告,建议截图或导出为 PDF(当前版本暂不支持直接导出)。
- 微信在新版本(大约从 8.0.55 开始)对数据进行了压缩,导致新版本的微信用户会看到很多消息解析失败,高于此版本的微信用户,请暂缓使用。
通过以上步骤,你可以轻松生成一份个性化的微信年度数据报告,回顾过去一年的社交足迹。如有更多问题,可参考 OhMyWeChat GitHub 页面 或开发者社区讨论。
用户评论
暂无评论