软件介绍
Principle 是一款功能强大且易于使用的交互设计工具,特别适合需要高保真原型和复杂动画效果的设计师。其与 Sketch 的集成和实时预览功能,使其成为设计流程中的得力助手
Principle 是一款专为设计师打造的交互设计工具,主要用于创建高保真的原型和动画效果。它特别适合设计移动应用、网页和其他数字产品的交互体验。无论是初学者还是经验丰富的设计师,Principle 都能提供强大的功能和直观的操作界面,帮助用户快速实现设计想法。
主要特点
直观的界面
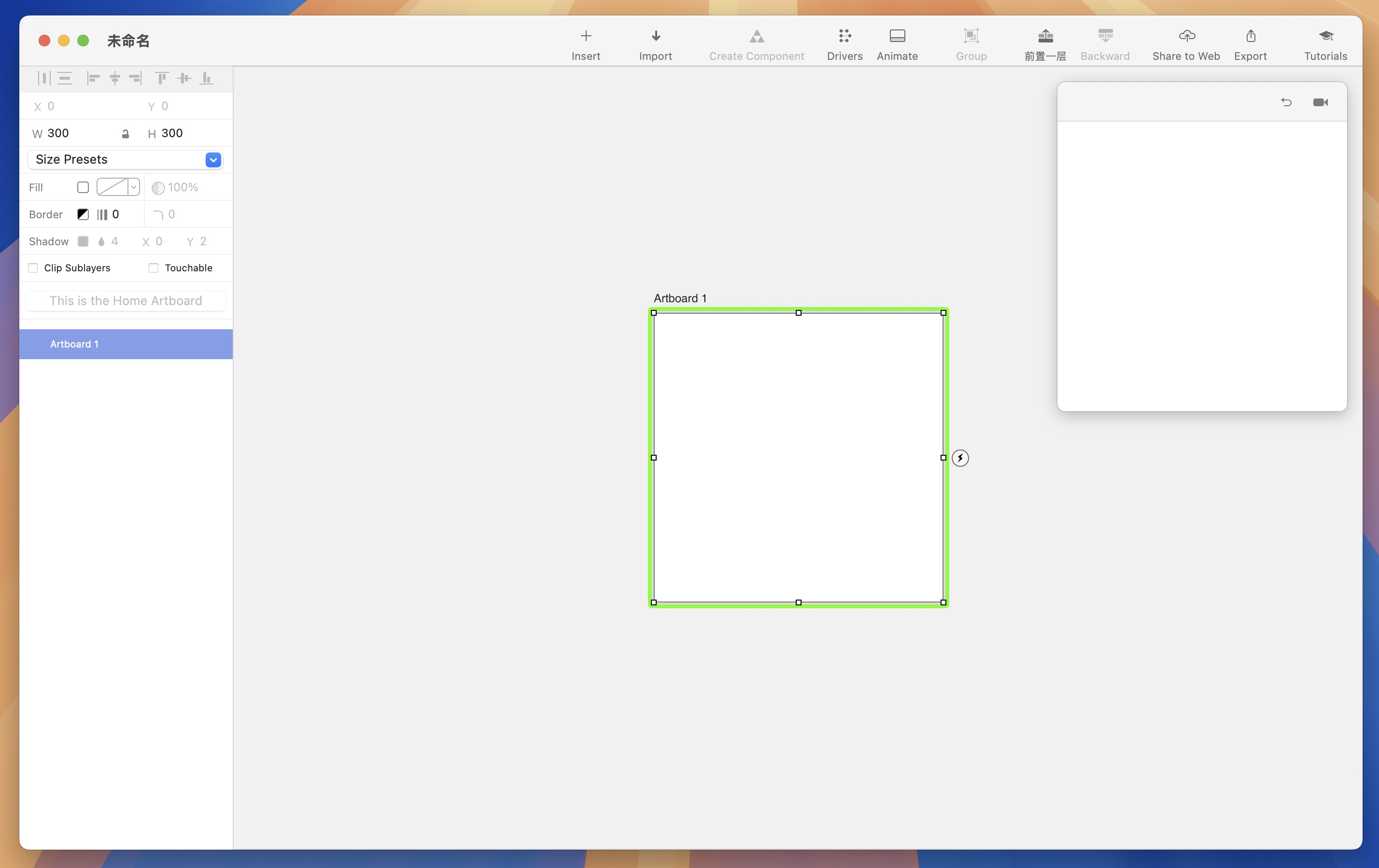
Principle 的界面设计简洁明了,工具栏和面板布局合理,用户可以快速找到所需功能。界面分为画布、图层列表和属性检查器三大部分,方便用户进行设计和调整。
实时预览
在设计过程中,用户可以随时通过 Principle Mirror 应用在手机或桌面上实时预览设计效果。这种即时反馈机制使得设计师能够快速迭代和优化设计。
强大的动画功能
Principle 提供了丰富的动画工具,支持关键帧动画、过渡效果、缓动函数等。用户可以通过时间轴精确控制动画的每一个细节,创建出流畅自然的交互效果。
与 Sketch 集成
Principle 与 Sketch 无缝衔接,设计师可以直接导入 Sketch 文件,保留图层结构和样式。这种集成大大提高了工作效率,减少了重复劳动。
交互设计
Principle 支持多种交互手势,如点击、滑动、拖拽、长按等。用户可以通过简单的设置模拟真实用户操作,创建出逼真的交互原型。
组件和复用
Principle 支持创建可复用的组件,用户可以将常用的界面元素保存为组件,方便在不同项目中重复使用。这不仅提高了设计效率,还确保了设计的一致性。
导出与分享
设计完成后,用户可以将原型导出为 GIF、视频或通过 Principle Mirror 应用在设备上演示。此外,Principle 还支持生成可交互的原型链接,方便与团队成员或客户分享和收集反馈。
适用场景
移动应用设计
Principle 特别适合设计 iOS 和 Android 应用的原型。用户可以通过 Principle Mirror 应用在真实设备上测试和展示设计效果,确保设计的准确性和可用性。
网页设计
Principle 也可用于网页交互设计,模拟用户在不同页面之间的跳转和操作。通过 Principle 创建的交互原型可以帮助设计师更好地理解和优化用户体验。
演示与展示
Principle 是向客户或团队展示设计概念和交互流程的理想工具。通过高保真的原型和动画效果,设计师可以更直观地传达设计意图,减少沟通成本。
总结
Principle 是一款功能强大且易于使用的交互设计工具,特别适合需要高保真原型和复杂动画效果的设计师。其与 Sketch 的集成和实时预览功能,使其成为设计流程中的得力助手。无论是移动应用设计、网页设计还是演示展示,Principle 都能提供强大的支持,帮助设计师快速实现设计想法,提升工作效率。
应用截图
安装说明
1. 在下载文件夹找到并打开 Principle 6.41.dmg;
2. 将 Principle 拖入右侧 Applications 应用程序目录;
3. 从启动台打开 Principle 使用软件。
系统要求
- ≥ 12.0 macOS